背景
Admobを導入したアプリを開発する際は、テスト用の広告IDを用いるか、開発に使うデバイス(以降:テストデバイス)をAdmobに登録しないと、自作自演で広告を稼いでいると判断され、ポリシー違反になってしまいます。その結果、収益化の一時停止処分になってしまいます。最悪の場合はアカウントがバンされてしまいます。そのため、テスト用の広告IDが公開されていますが、リリース時に本番用の広告IDに戻す必要があり面倒です。そこで、おすすめなのがAdmobにテストデバイスの広告IDを登録し、「この端末は無視してね!」と伝える方式です。
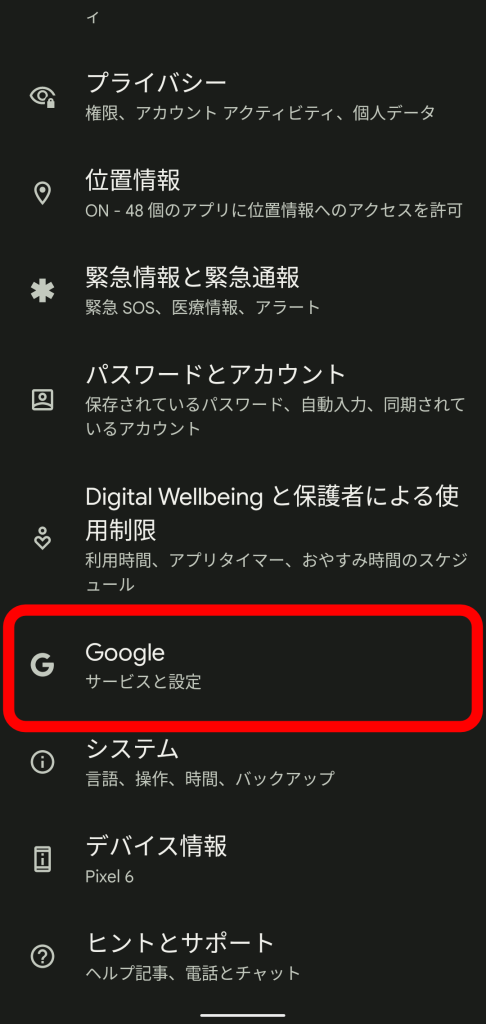
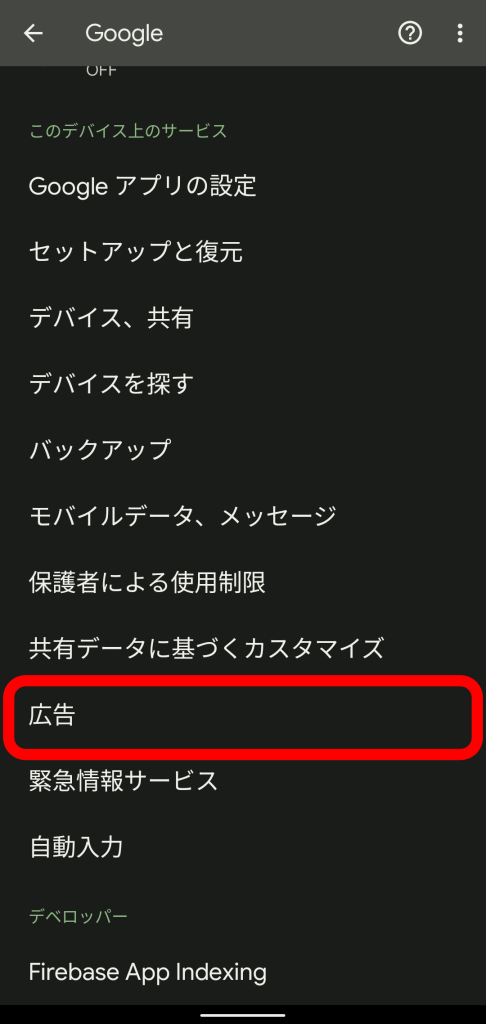
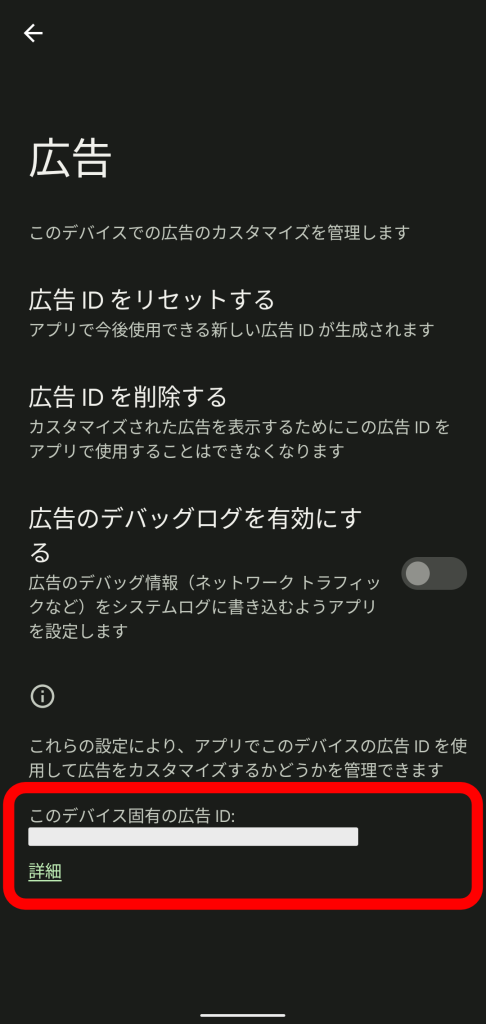
しかしこの方式には 難点があります。Admobにテストデバイスを登録するには、そのデバイスの広告IDを入力する必要があります。Androidでは以下の場所に広告IDが表示されます。問題はこの値がコピーできないことです。



エンジニアなので、手入力なんて面倒なことはしたくありません。そこで、広告IDをコピーできるアプリを作成しました。
(「これくらいの入力ならすぐでしょ!」「え?Google Lensとかで文字列抽出すればよくない?」という声が聞こえてきそうですが、作りたくなったので作ります!)
作成したアプリ
Flutterで作成したため、AndroidでもiOSでも利用できると思います。(iOSは動作未確認) 広告IDの取得にはadvertising_id というパッケージを使用しました。
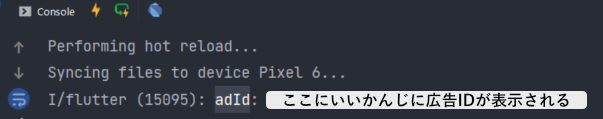
実行すると広告IDがログに出力されます。これだけで目的は果たせていますが、画面が寂しいので一応ボタンをタップすると、端末本体のクリップボードにコピーするようにしておきました。


環境
- Windows10 21H2
- Android Studio Arctic Fox | 2020.3.1 Patch 3
- Flutter version 2.15.1
使い方
- 適当なFlutterプロジェクトを作成してください。
- main.dart、pubspec.yamlにそれぞれ以下をコピペしてください。
- ログに出力される広告IDをコピー
- Admobに貼り付け(詳細はこちら)
// pubspec.yaml
dependencies:
flutter:
sdk: flutter
advertising_id: ^2.1.1
// main.dart
import 'package:advertising_id/advertising_id.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Check Adverting ID',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
static const String _notAdID = "Can't read Advertising ID";
@override
Widget build(BuildContext context) {
String? adId;
return Scaffold(
appBar: AppBar(
title: const Text('Check Adverting ID'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
FutureBuilder<String>(
future: _getAdIDByAndroidPlatform(),
builder: (BuildContext context, AsyncSnapshot<String> snapshot) {
if (snapshot.hasData) {
adId ??= snapshot.data ?? _notAdID;
print('adId: $adId');
return SelectableText(adId!);
} else {
return const SelectableText(_notAdID);
}
},
),
ElevatedButton(
onPressed: () async {
ClipboardData data = ClipboardData(text: adId);
await Clipboard.setData(data);
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(content: Text('Copied')),
);
},
child: const Text('Copy'),
),
],
),
),
);
}
Future<String> _getAdIDByAndroidPlatform() async {
try {
return await AdvertisingId.id() ?? _notAdID;
} catch (_) {
return _notAdID;
}
}
}
終わりに
作成した広告IDをコピーできるアプリを紹介しました。簡易的なものを作る時もFlutterって簡単に作れていいですね!
Androidでは動作確認をしましたが、iOSはまだ動作確認してないです。動作確認ができたらTwitterで報告します!


